If your website is running on WordPress, you may want to customize its appearance and improve its usability. One of the options available is changing the fonts. If you are using the themes provided in the WordPress directory, your website picks the default font sizes and colors set by the designer.
However, you don’t have to stick with the defaults. Changing the fonts in your tema de WordPress can ensure that customers are receiving the information as intended and are also captivated by your site’s design. This article will explore the different approaches to changing the fonts in your WordPress site.
Importance of Typography and Font Customization in WordPress

- Differentiation and uniqueness: Have you ever seen a website and said to yourself, “This looks familiar”? Even though most websites use themes from the WordPress directory, you can make your website unique by changing font size and colors.
- Hierarchy and emphasis: You can establish what comes before the other through font differentiation. For instance, you can have bigger fonts in H1s and smaller ones in H2s.
- Consistency and professionalism: You can give your WordPress site a polished look when you use a consistent font throughout. You can also change the font color to blend with your brand colors.
- Accesibilidad: Changing your site’s or pages’ font may make it easier for users with visual impairment or other disabilities to read content on your site.
Role of CSS in font customization
WordPress is created using PHP, MySQL, HTML, CSS, and JavaScript. Every WordPress theme has a style.css that controls the visual layout and design of the websites. You can thus implement the font changes you want in your WordPress site using this file.
CSS allows you to change things like font family, size, color, and spacing on your WordPress site. Basic CSS knowledge is needed to implement such changes. However, you can still use plugins if you don’t want to write any CSS code.
Now, we explore some approaches to changing fonts in WordPress.
WordPress Customizer
This is among the easiest ways to change fonts in your WordPress site. Almost all themes that are designed following WordPress standards have built-in features that allow you to change fonts, font color, and font size with a few clicks.
Some themes will allow you to use the WordPress customizer option. On the other hand, some have limited options, forcing you to explore the other options we will explore in the other approaches.
Ensure that you are logged into your WordPress and then follow these steps;
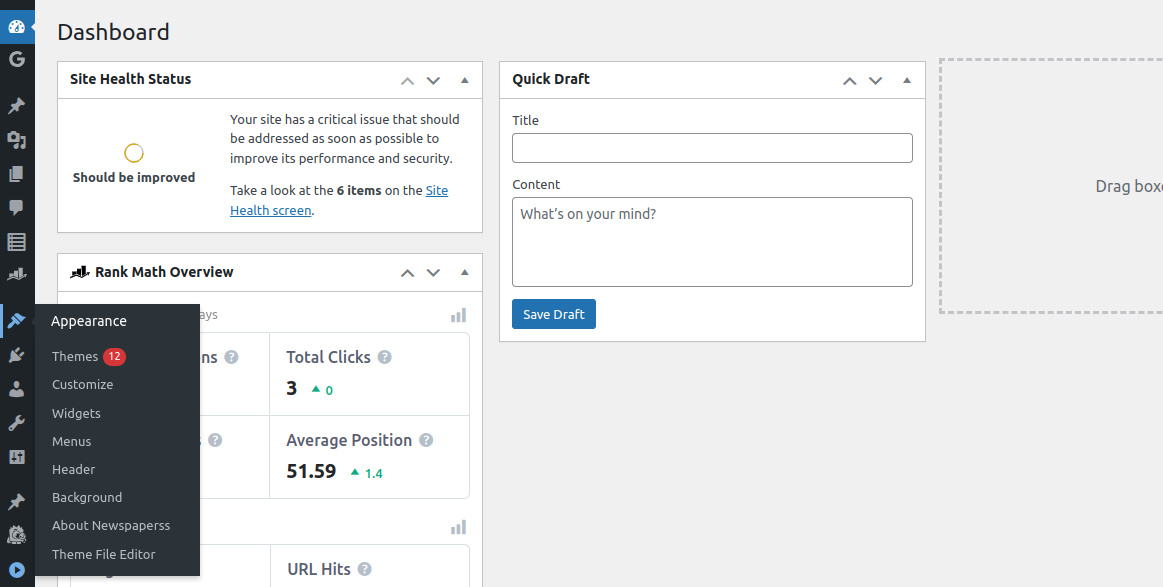
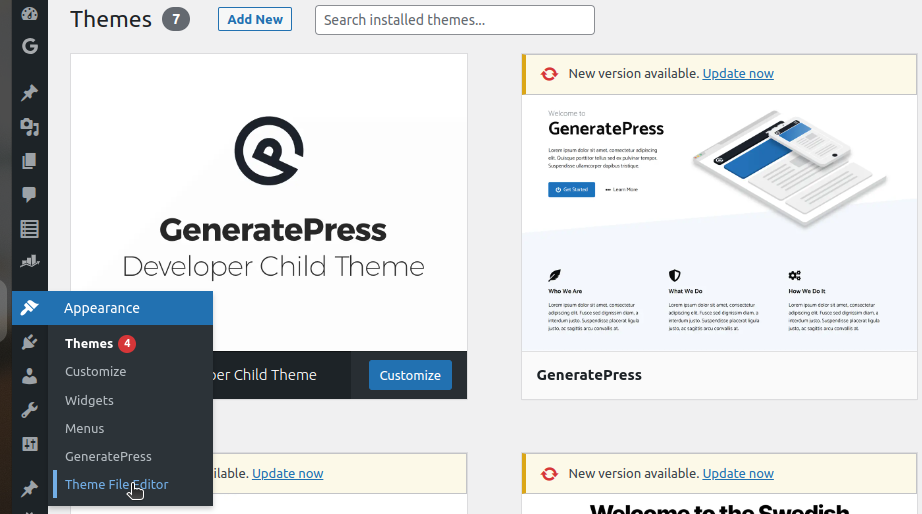
- On the left side of your side of your Dashboard, click on the drop-down menu and select “Appearance”.

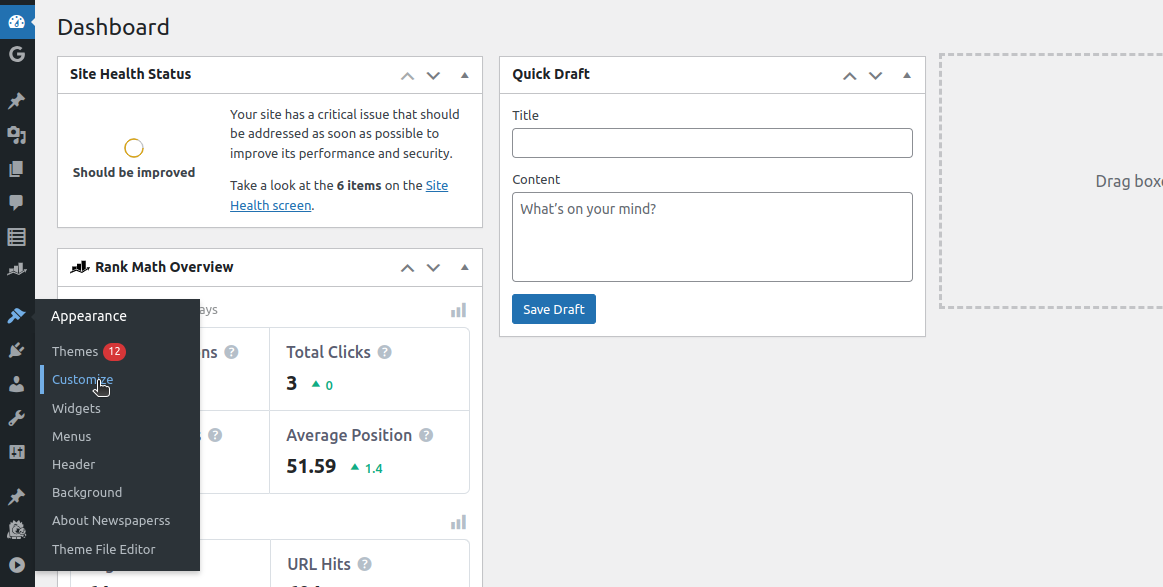
- Haga clic en "Personalizar".

NB: The appearance of your WordPress site may be different depending on the theme you are using. For my case, I am using the ‘GeneratePress Child Developer Theme’.
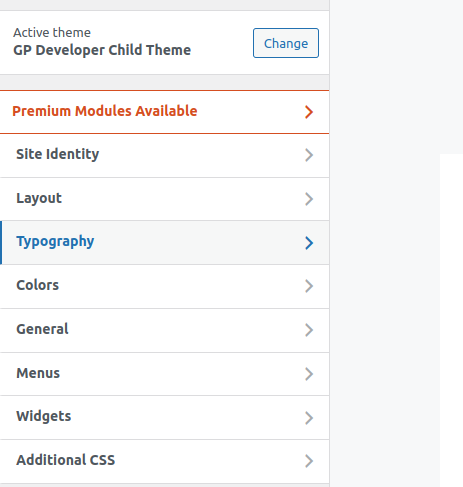
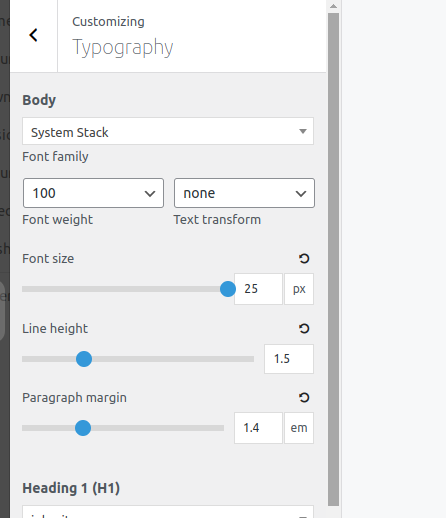
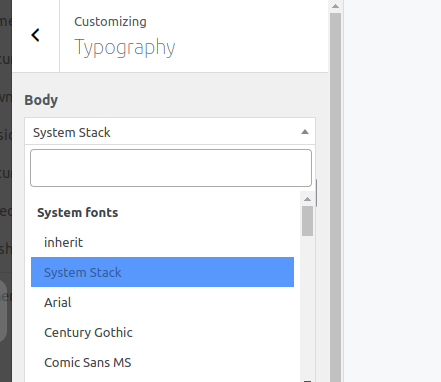
- When I click on “Customize”, I will get a drop-down menu where I will select “Typography”

- You can now customize your site to suit your needs.

For instance, I can select the “Body” which changes the ‘System fonts’. The default is ‘System Stack’ and I can select one that suits my needs from the drop-down menu.

Theme Editor
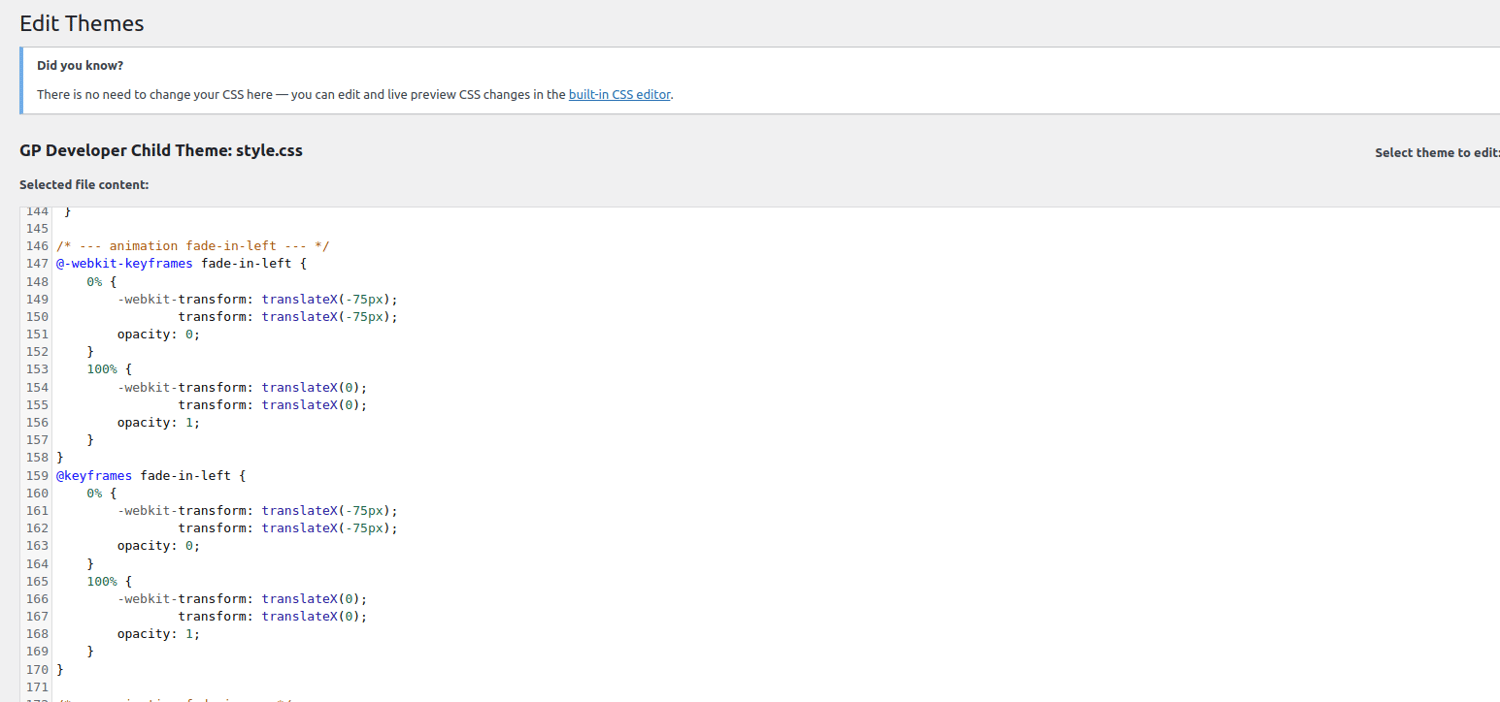
The theme editor feature allows you to edit the different files in a WordPress theme. Our focus will be on the style.css file as it allows you to customize the fonts.
The exact steps you should follow can differ depending on the theme you are using. I am still using “GP Developer Child Theme” for demonstration purposes.
You can follow these steps;
- On your “Menu”, click “Appearance” and then “Theme File Editor”

- The above step will open the style.css file where you can add your preferred styles.

For instance, if you want to change the font of your entire site to italics, you can have this code;
/* Change Font to Italics */
body {
font-style: italic;
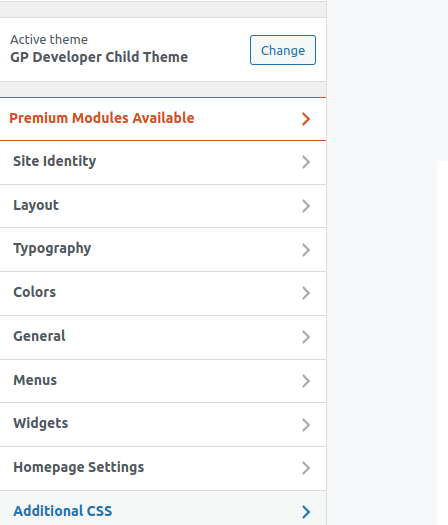
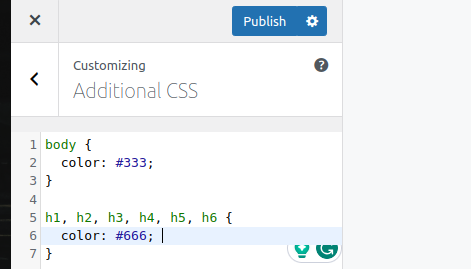
}You can also opt for the built-in CSS editor to effect your changes. Click on the ‘Additional CSS’ tab and write your CSS code.

For instance, you can have something like this;

Click the “Publish” button to save your changes.
Adjust Font for Individual Pages
This approach allows you to customize an individual page or post on your WordPress site. It is a good choice when you want a certain page to stand out from the rest.
You can use this approach for pages like the “Privacy Policy”. For instance, I can change a certain H1 in my “Privacy Policy” page to be green in color and italicized. To achieve this, I will follow these steps;
- Navigate to my Dashboard and click “All Pages”.
- I will select my target page “Privacy Policy” and click ‘edit’
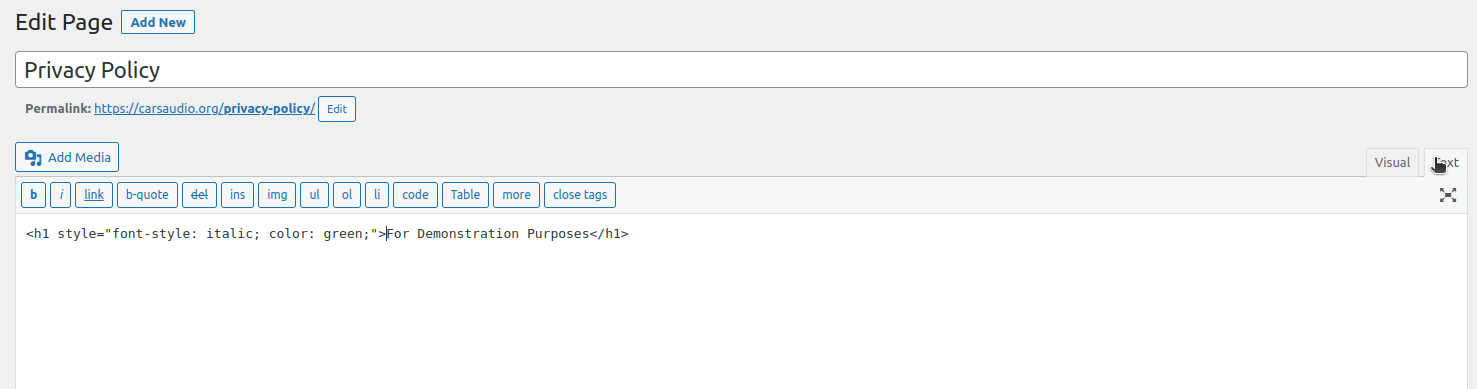
- Click on the “Text” instead of the “Visual” tab as shown in this screenshot

This is the code I have added;
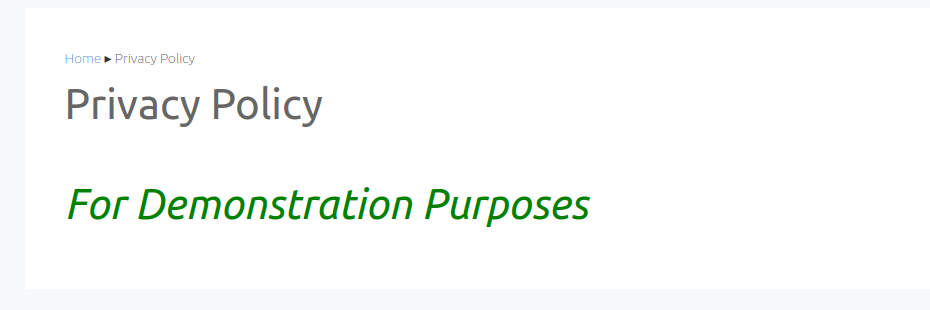
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>When the page is rendered, it will appear as follows;

Use Plugins
If you aren’t tech-savvy or don’t love coding, you can use various font plugins to change the fonts. The process of changing fonts will vary from one plugin to another.
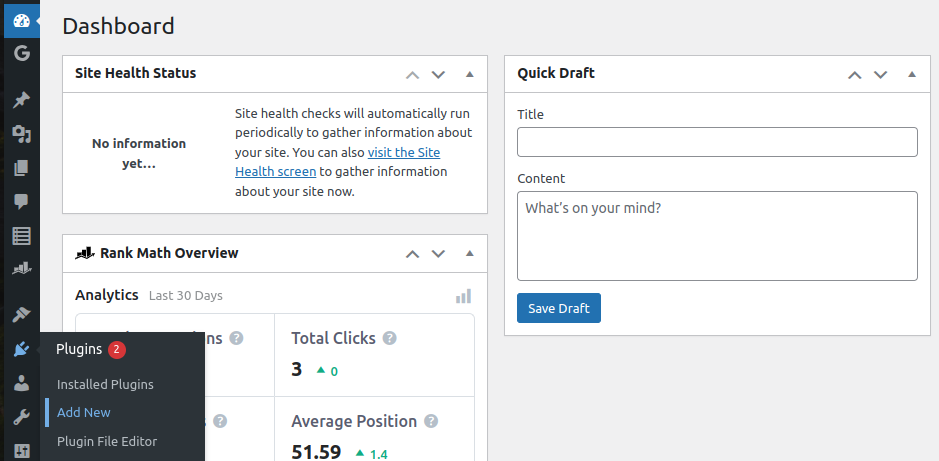
To start using font plugins, go to your WordPress dashboard and select “Plugins” and then “Add New”.

You can now use the ‘search plugin’ feature to select your target plugin.
These are some of the best you can use;
#1. Fuentes de semillas
Fuentes de semillas is a fonts plugin that lets you use web fonts. The platform has five ready-generated Thai-English web fonts that you can use. You can also use Google fonts or upload custom ones. Fuentes de semillas is an open-source plugin and is free to use.
#2. Utilizar cualquier fuente
Utilizar cualquier fuente allows you to upload any custom fonts to your WordPress site even without CSS knowledge. You also have the option of selecting from the 23,871+ predefined font collection. The only requirement is that your fonts should be in the ttf,otf, or woff formats.
Upload your fonts in one format, and the plugin will autogenerate all the other formats it needs. Use Any Font works on all modern browsers and varying screen sizes.
#3. Complemento de fuentes
Complemento de fuentes is a plugin allowing you to use over 1455 unique fonts in the Google Fonts library. The plugin has a preview feature allowing you to preview how the fonts will appear on your website before you apply the changes.
Fonts Plugin works with any WordPress theme, and you don’t require any coding knowledge to start using it. If you are conversant with CSS, you can create Custom Selectors and control how fonts will be displayed on your WordPress site.
#4. Cambiador de fuentes MW
The plugins we have covered so far focus on changing the entire site’s fonts. However, you may seek a better experience as the website owner/designer. Cambiador de fuentes MW allows you to change the fonts on your dashboard and theme.
It is an easy-to-use plugin with 30+ fonts. To change the fonts on your theme, simply enter the theme id and class. MW Font Changer has 10,000+ active installations and is compatible with WordPress 5.0 and higher. This plugin is open-source software.
How to Optimize Fonts on WordPress
A good website should load fast. You may have the fastest theme on the WordPress directory. However, adding a lot of multimedia and fonts may decrease the loading speed. The only way to avoid this occurrence is by optimizing your fonts. These are some of the best approaches;
- Upload multiple file types: You can save your fonts in different formats. You can upload different formats and the browser will pick the best based on features such as the user’s screen size and operating system.
- Upload only the characters you need: If you have fonts that you will not use extensively on your site, you can upload only the characters you need instead of the entire library.
- Host your fonts on CDNs: The process of uploading custom fonts can increase the size of your WordPress site. Content Delivery Networks (CDNs) allow you to host the fonts in an external server and only link them to your WordPress site.
- Use WordPress caching: WordPress cache stores frequently used data by a user and serves it to a user in the future when they revisit the website. Such an approach increases the loading speed.
Preguntas Frecuentes
There are several things to consider. For instance, you must consider your brand image, the overall design, and the target audience.
No. WordPress is designed to be easy to use for non-techies. You can change the fonts from the WordPress dashboard without writing a single line of code. You can also use various plugins to implement different changes. However, if you know CSS, you can add custom CSS to your WordPress site to change the fonts.
Yes. You can change fonts in specific areas like a page or even a single post. If you are not conversant with coding, you can use the visual approach. On the other hand, you can use the text approach if you know how to code.
Yes. If you change the fonts and feel like you need to go back to the original, you can always change. Simply go back to the customizer on the dashboard and restore the fonts to their defaults.
Para Concluir
You now have several approaches you can use to change fonts in your WordPress site to enhance its design. The choice of approach will depend on your skills and preferences. At times, you may use more than one approach, depending on the nature of the website that you are creating.
You may also explore how CSS visibility enhances your web design with hidden gems.